H5封装类成App的应用和原生应用有什么不一样?——一对比谈优缺点
大家好, 我是咕噜-凯撒,H5封装的app和原生开发的app有什么不一样?,不懂就要问,我能理解哈,虽然这个问题有点小白,但是我还是得认真回答,以防止我回答的不是很好,所以我科技了一下,所以今天我们来说一说如果这是同样这个问题在困扰着同学你,你改怎么办?在移动端开发中,有两种主要的方式来制作App:H5封装类应用(如React Native, Flutter等)和原生应用(如 iOS, Android)。两者之间的优缺点一直是个热门话题,今天我们将详细比较和探讨它们在不同方面的表现,了解哪种方式适合你的需求。
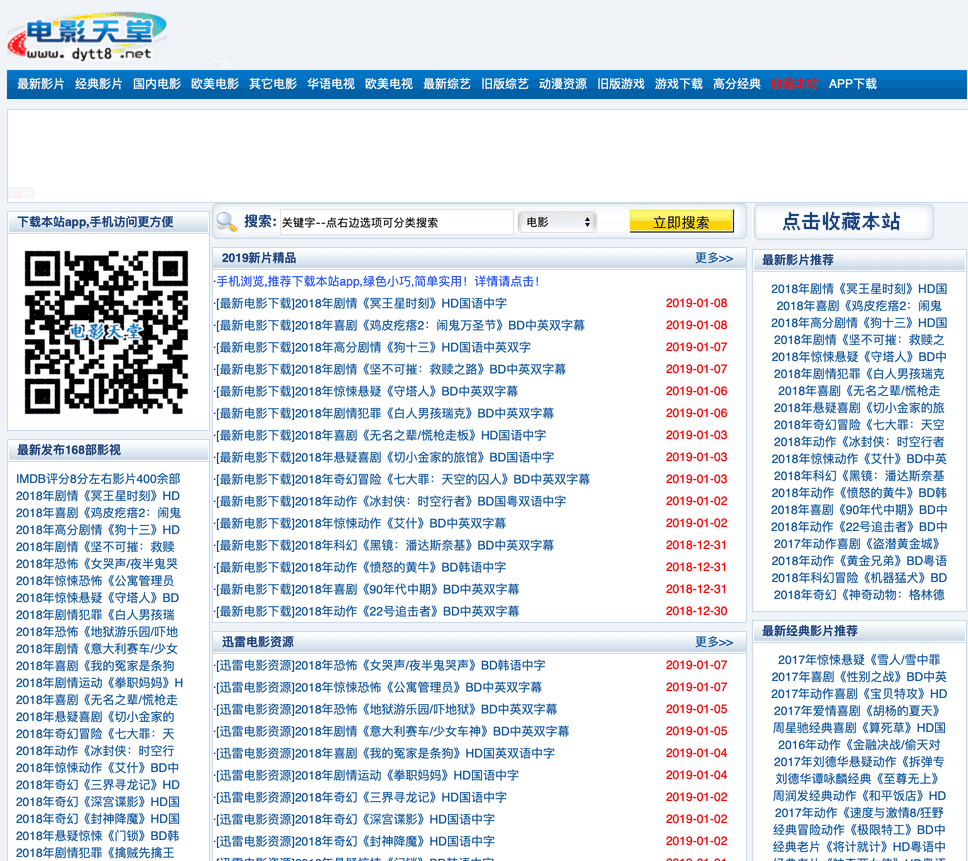
图片来源:
1. 开发速度和复用性
H5封装的App优势:一次编写,多平台运行。你只需要使用一种语言编写代码,就可以发布到不同的平台,降低开发成本。
原生应用优势:对于某个特定平台(如iOS或Android)的开发者,开发、维护、调试的速度可能会更快,因为他们可以使用专门针对这个平台的IDE和开发工具。
2. 性能
H5封装的App劣势:因为H5代码是通过WebView运行的,性能可能比原生应用要差一些。
原生应用优势:可以调用操作系统的API直接访问设备功能,性能较好。
3. 包大小
H5封装的App劣势:封装了整个 WebView 实例,所以文件大小通常较大。
原生应用优势:可以直接运行在设备上,包大小相对较小。
4. 设备特性访问
H5封装的App优势:享有平台所提供的一些原生组件库。例如,React Native 有 CameraRoll 组件可访问相机和图片库:
javascript
.import { CameraRoll } from "react-native";
.CameraRoll.getPhotos({ first: 20 })
. .then(images => console.log(images))
. .catch(error => console.log(error));原生应用优势:可以直接访问设备的特性(如传感器、硬件加速等),提供更丰富的体验。
5. UI 和 UX
H5封装的App劣势:由于使用了跨平台的UI组件,可能无法完全匹配目标平台的设计规范,用户体验可能会受影响。
原生应用优势:可以完全根据iOS或 Android 的设计规范来定制UI和交互,提供更好的用户体验。
6. 框架和库支持
H5封装的App劣势:虽然有第三方库,但数量和功能可能无法与原生应用平台相媲美。
原生应用优势:拥有庞大的库和框架支持,可以快速实现复杂功能。
7. 社区和生态系统
H5封装的App劣势:相对于原生应用社区,跨平台技术的社区和生态可能更小,资源较少。
原生应用优势:iOS和Android社区庞大,资源丰富。
8. 线上更新
H5封装的App优势:可以像Web应用一样实时更新代码,无需通过应用商店进行发布。
原生应用劣势:必须经历应用商店审核流程。
9. 适用场景
H5封装的App优势:对于功能较简单、追求快速开发的项目,可以节省时间和成本。
原生应用优势:当需要更好的性能、深度集成设备功能或提供达到平台设计规范的用户体验时,原生应用更为合适。
问题
现程序可以运行在很多不同的app内部,例如抖音,例如支付宝,微信,如何封装一个userInfo的类来统一获取这些app下的用户信息
方案
上一篇文章《使用适配器模式封装userInfo类获取不同app下的用户信息》讲解的是使用适配器模式,本文章将讲解使用插件模式来实现这一过程
通过插件化的方式也可以实现在不同应用程序内部获取用户信息的统一接口。插件化的概念允许你将功能模块化,并在运行时加载不同的插件或模块。以下是一种使用插件化来实现的方法:
1、定义插件接口:首先,定义一个通用的插件接口,该接口包含获取用户信息的方法。
class UserInfoPlugin {
async getUserName() {}
async getUserId() {}
}2、创建应用程序插件:为每个应用程序创建一个插件,实现上述插件接口,并在每个插件中编写获取用户信息的逻辑。
class DouyinPlugin extends UserInfoPlugin {
async getUserName() {
// 使用抖音的SDK获取用户名
}
async getUserId() {
// 使用抖音的SDK获取用户ID
}
}
class AlipayPlugin extends UserInfoPlugin {
async getUserName() {
// 使用支付宝的SDK获取用户名
}
async getUserId() {
// 使用支付宝的SDK获取用户ID
}
}
// 其他应用程序的插件类也类似
3、创建插件管理器:创建一个插件管理器,负责加载适用于当前应用程序的插件。
class PluginManager {
constructor() {
this.plugins = {};
}
registerPlugin(appName, plugin) {
this.plugins[appName] = plugin;
}
getPlugin(appName) {
return this.plugins[appName];
}
}
// 创建插件管理器实例
const pluginManager = new PluginManager();
// 注册应用程序插件
pluginManager.registerPlugin('Douyin', new DouyinPlugin());
pluginManager.registerPlugin('Alipay', new AlipayPlugin());
// 注册其他应用程序的插件4、在应用程序中使用插件:在你的应用程序中,根据当前运行的应用程序,从插件管理器获取适当的插件,并使用插件来获取用户信息。
const runningApp = determineRunningApp(); // 根据应用程序环境确定当前运行的应用
const plugin = pluginManager.getPlugin(runningApp);
const userName = await plugin.getUserName();
const userId = await plugin.getUserId();通过这种方式,你可以根据当前应用程序动态选择合适的插件来获取用户信息,实现了统一的接口,同时允许灵活地扩展和维护不同应用程序的插件。这种方法特别适用于需要支持多个应用程序的情况。
。
给力项目:云帆学社会员可免费下载 加入会员友情提醒: 请尽量登录购买,防止付款了不发货!
QQ交流群:226333560 站长微信:qgzmt2






















暂无评论内容